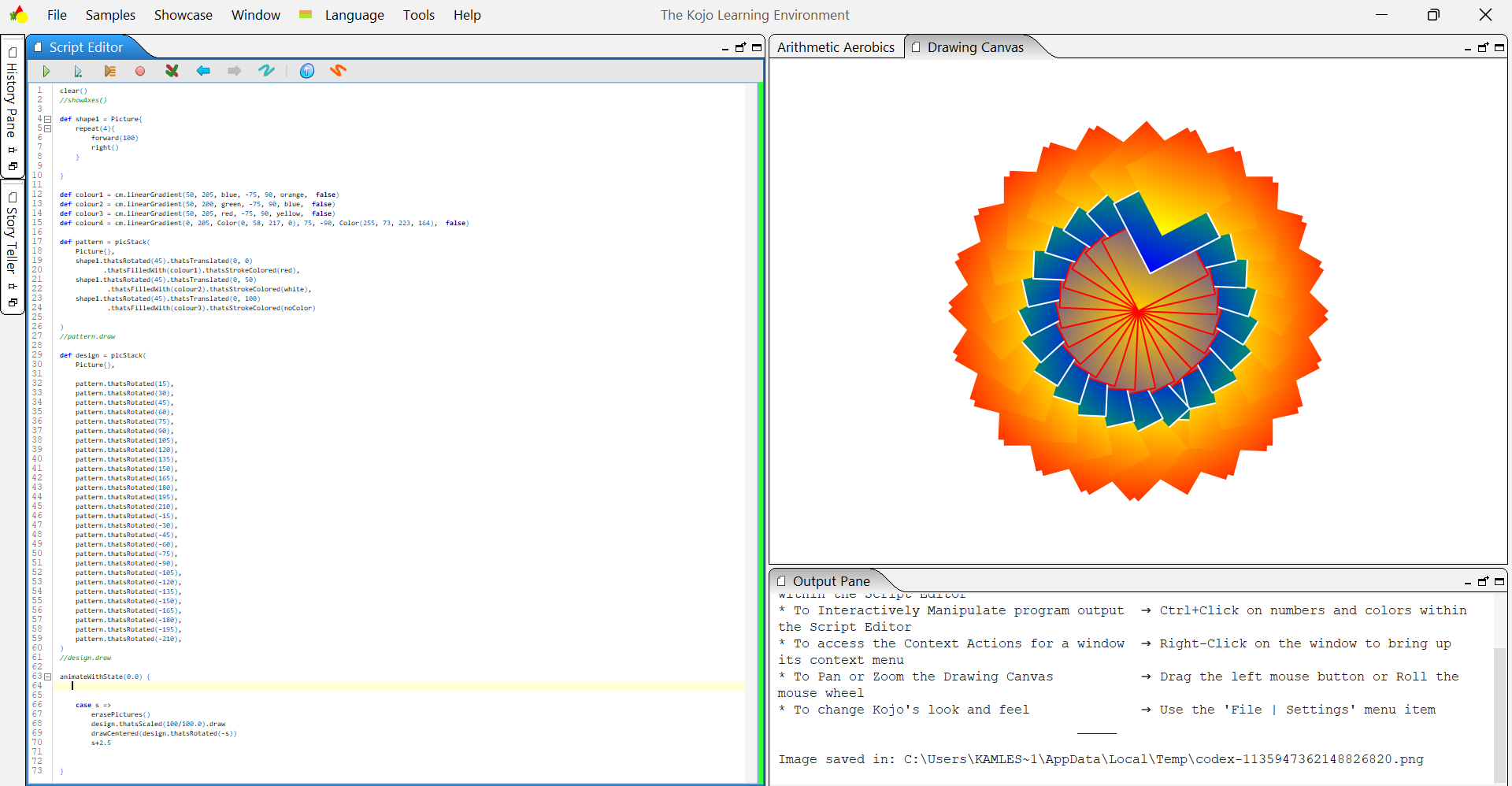
Code Sketch
chakra animaton
Category: Programming

clear()
//showAxes()
def shape1 = Picture{
repeat(4){
forward(100)
right()
}
}
def colour1 = cm.linearGradient(50, 205, blue, -75, 90, orange, false)
def colour2 = cm.linearGradient(50, 200, green, -75, 90, blue, false)
def colour3 = cm.linearGradient(50, 205, red, -75, 90, yellow, false)
def colour4 = cm.linearGradient(0, 205, Color(0, 58, 217, 0), 75, -90, Color(255, 73, 223, 164), false)
def pattern = picStack(
Picture{},
shape1.thatsRotated(45).thatsTranslated(0, 0)
.thatsFilledWith(colour1).thatsStrokeColored(red),
shape1.thatsRotated(45).thatsTranslated(0, 50)
.thatsFilledWith(colour2).thatsStrokeColored(white),
shape1.thatsRotated(45).thatsTranslated(0, 100)
.thatsFilledWith(colour3).thatsStrokeColored(noColor)
)
//pattern.draw
def design = picStack(
Picture{},
pattern.thatsRotated(15),
pattern.thatsRotated(30),
pattern.thatsRotated(45),
pattern.thatsRotated(60),
pattern.thatsRotated(75),
pattern.thatsRotated(90),
pattern.thatsRotated(105),
pattern.thatsRotated(120),
pattern.thatsRotated(135),
pattern.thatsRotated(150),
pattern.thatsRotated(165),
pattern.thatsRotated(180),
pattern.thatsRotated(195),
pattern.thatsRotated(210),
pattern.thatsRotated(-15),
pattern.thatsRotated(-30),
pattern.thatsRotated(-45),
pattern.thatsRotated(-60),
pattern.thatsRotated(-75),
pattern.thatsRotated(-90),
pattern.thatsRotated(-105),
pattern.thatsRotated(-120),
pattern.thatsRotated(-135),
pattern.thatsRotated(-150),
pattern.thatsRotated(-165),
pattern.thatsRotated(-180),
pattern.thatsRotated(-195),
pattern.thatsRotated(-210),
)
//design.draw
animateWithState(0.0) {
case s =>
erasePictures()
design.thatsScaled(100/100.0).draw
drawCentered(design.thatsRotated(-s))
s+2.5
}